❆ Creating a Live pre-roll Ad Insertion Service
How to activate Dynamic Ad Insertion on a live stream, with pre-roll ads
If you want to insert ads before delivering a live stream each time an end-user requests it, you're in the right place. At least to implement a first test stream and understand the principles of live pre-roll ads...
Note : if you prefer to watch our video tutorial, scroll to the bottom of this page.
A Live Pre-Roll Service is based on a content - a live stream - and uses an ad server to identify the ads that have to be inserted. In this article, we will set a pre-roll ad insertion service for a live stream by going through the following steps:
- Creating a Live stream as a Source
- Creating an ad server as a Source
- Creating an ad insertion Service
- Previewing the service and retrieving the output URL
If you want to implement a Service but you don’t have relevant Sources yet, we provide Sources samples you can use in your own tests. These samples can also be added in your account with the shortcut button Create samples in the Source tab of the web app.
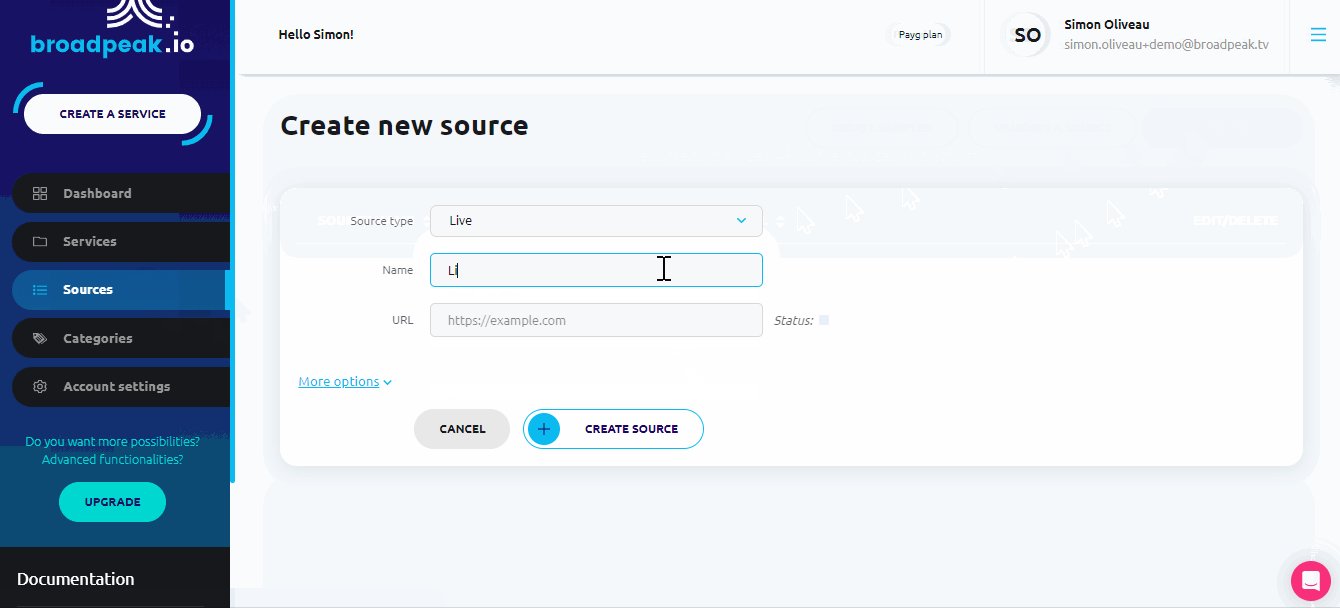
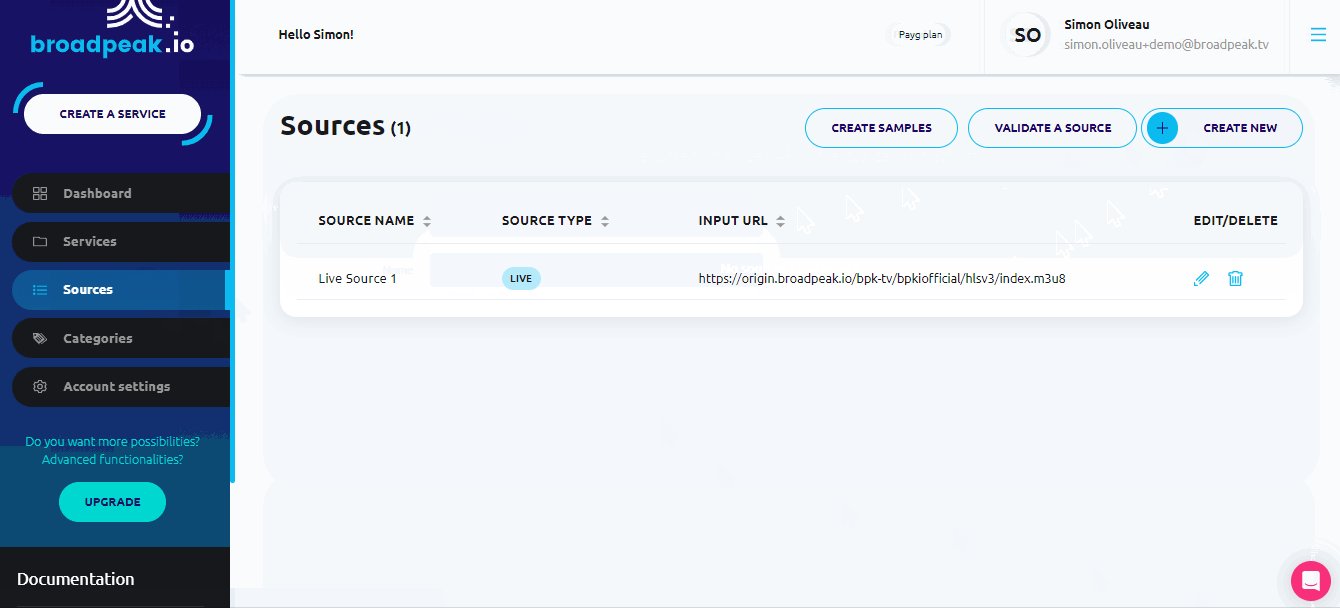
Creating a live stream as a Source
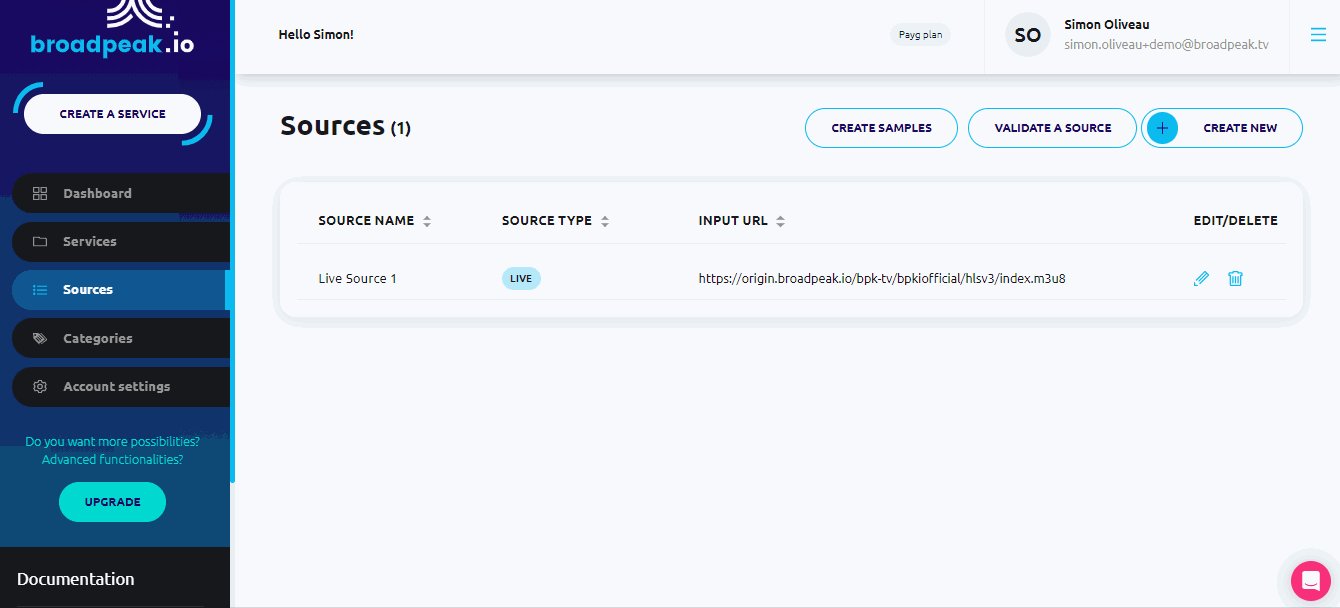
Sample: https://origin.broadpeak.io/bpk-tv/bpkiofficial/hlsv3/index.m3u8
This source delivers the live content you want to manipulate.
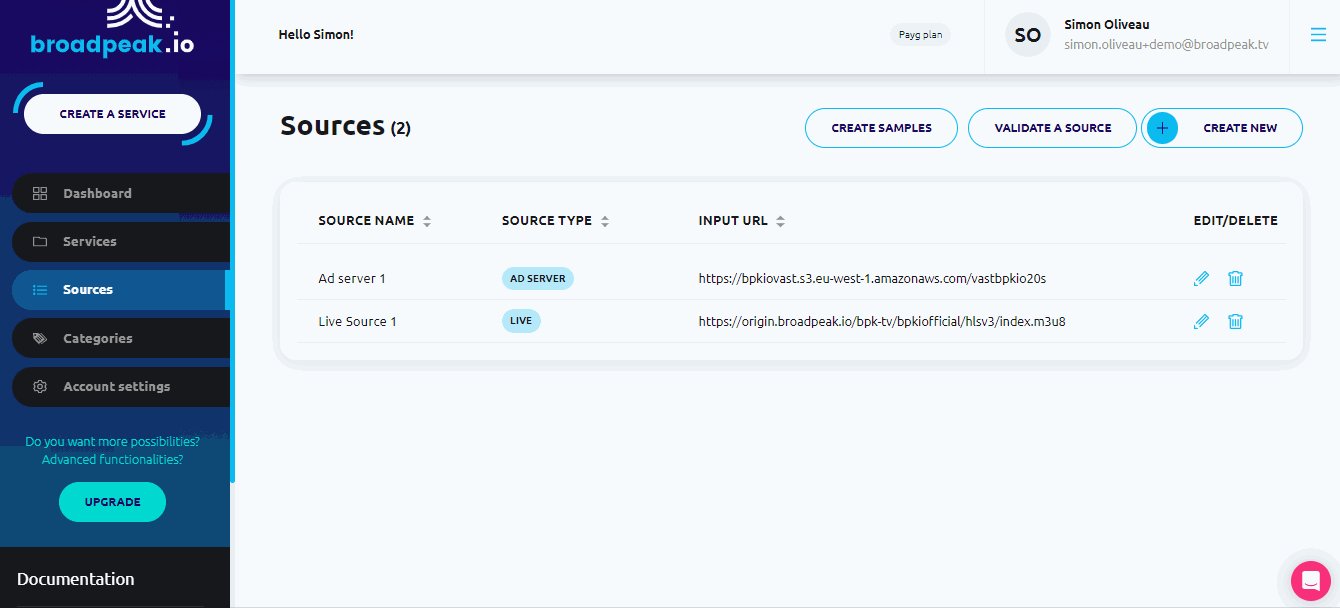
- Click the Source tab.
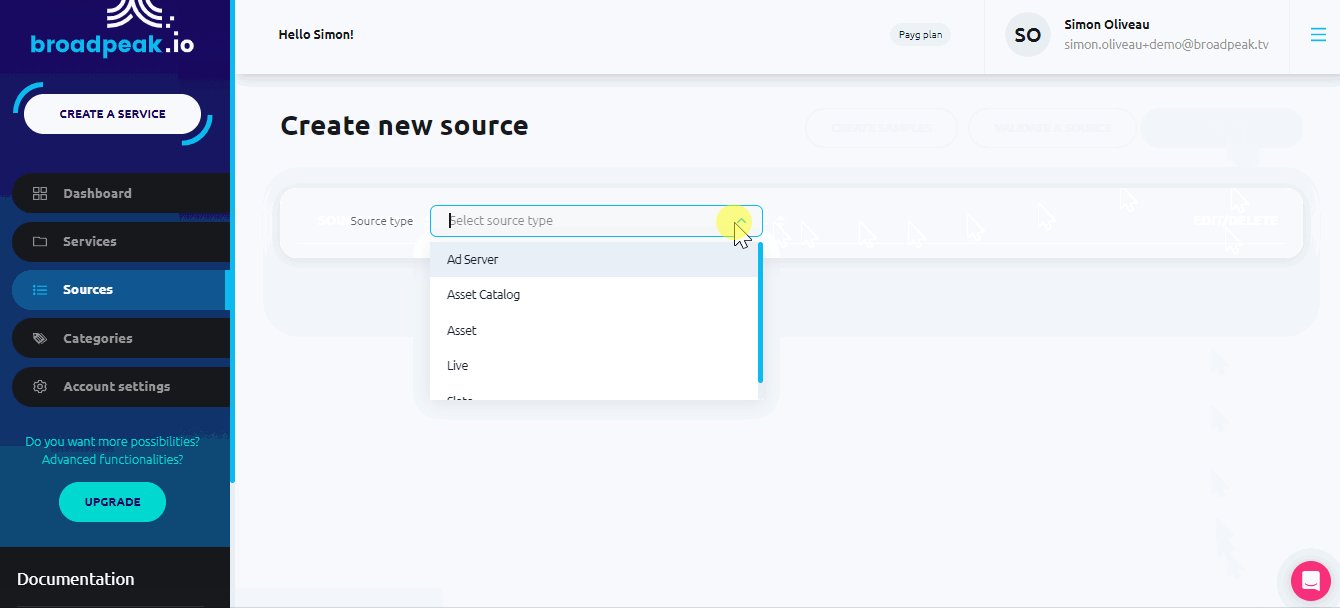
- Click the Create new button.

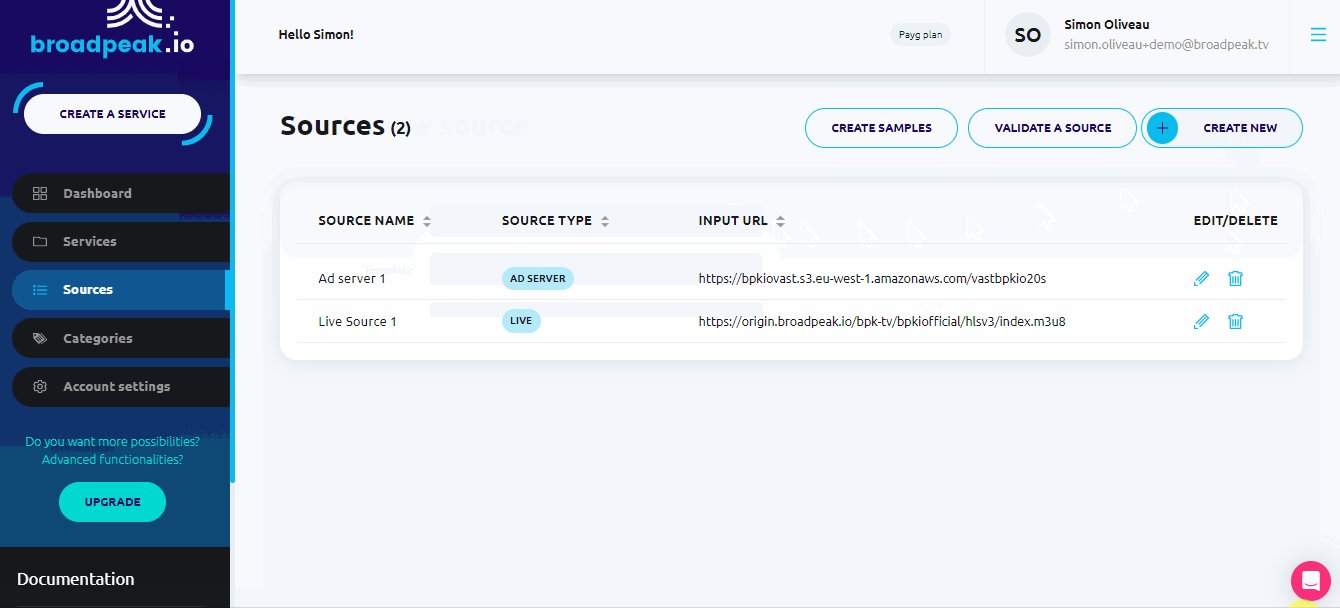
The small status box indicates that the Source is valid and matches input requirements, including being a dynamic Source (as opposed to a VOD asset).
Creating an ad server as a Source
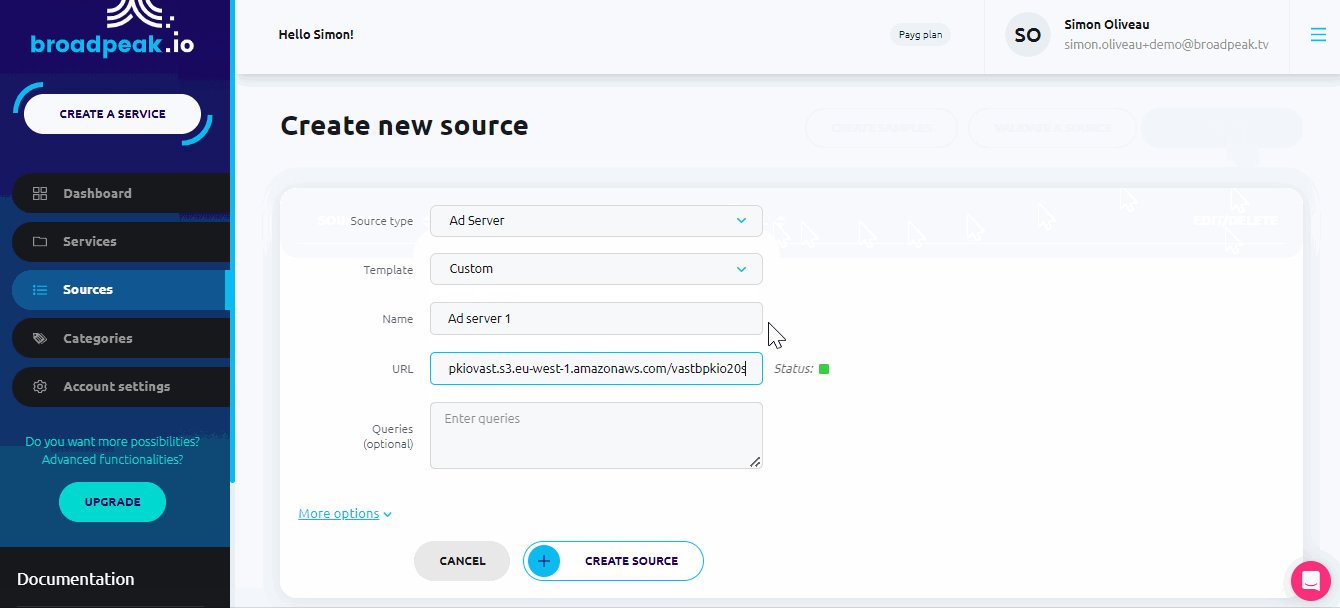
Sample: https://bpkiovast.s3.eu-west-1.amazonaws.com/vastbpkio15s
A Source ad server is an HTTP URL to an ad server that returns a VAST payload, often called a VAST tag. The returned payload provides one or more commercials that have to be inserted in the stream. In this example, we keep it simple: the VAST always returns a single ad of 20 seconds.

Usually, the ad server is a third-party that dynamically returns different ads, depending on the user profile or some other playback context. This decision is made thanks to query parameters that are part of the request made to the ad server. Some of them usually come from the player's request to match ads with user profile. The Queries field is there to set this behavior. To keep things simple, we don't use this option in our current scenario.
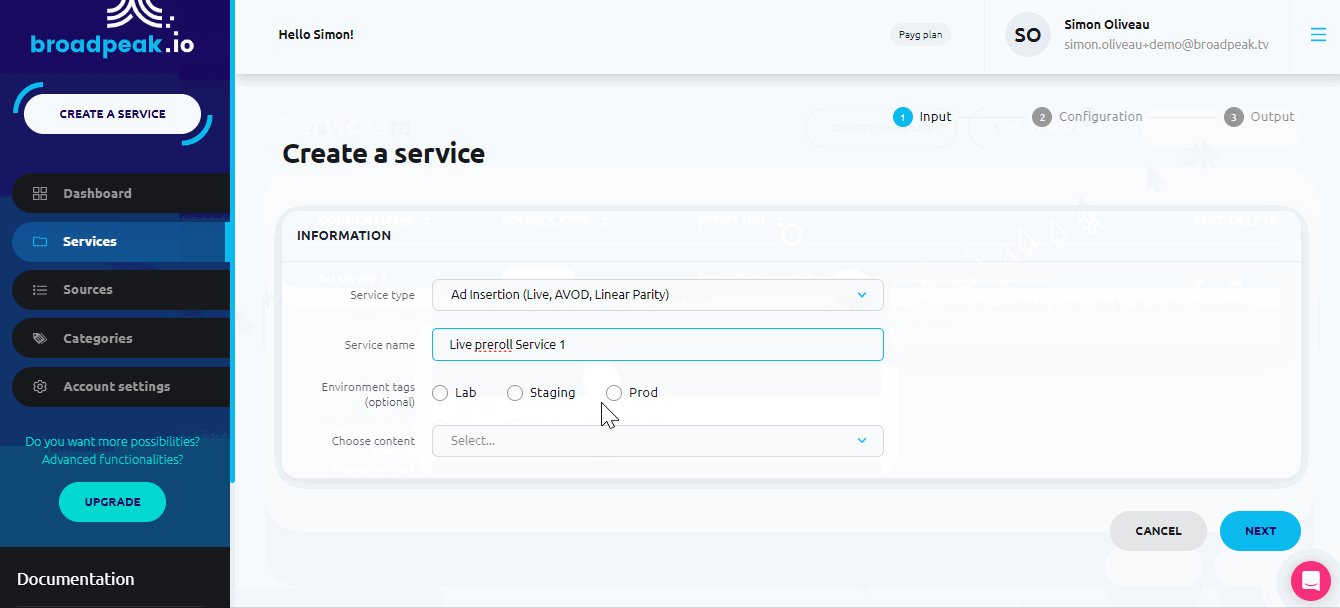
Creating an ad insertion Service
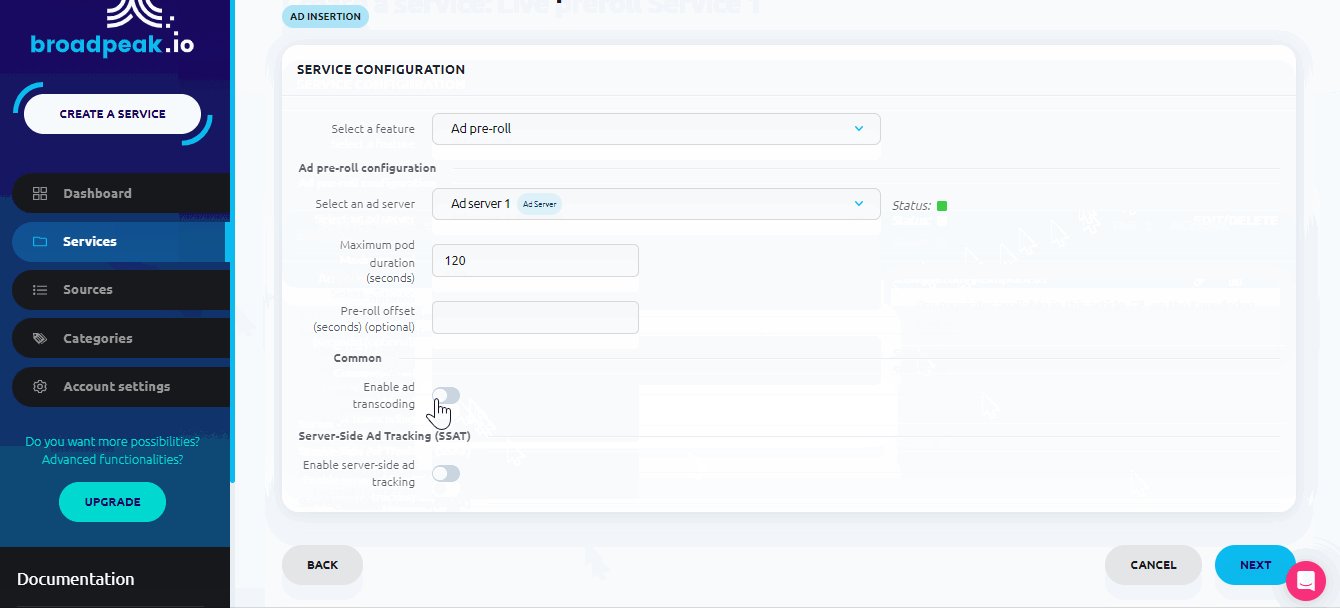
Once we have created our two main components - a live source and an ad server - as sources, we can start building our Service. Several ad insertion scenarios are possible. Here, we want to insert ads before streaming the live content: this is the pre-roll feature.

- Click Enable ad trancoding to activate the Transcoding option.
Transcoding is useful when ads are not encoded yet. In such a situation, a transcoding profile is necessary to transform the original ads in a format that is compatible with the live stream.
- Select a transcoding profile.
The transcoding profile is part of your account settings; if you need a specific profile, please reach out to the support team.
- If your ads are already encoded, make sure that they are encoded with the same profile as your live Source.
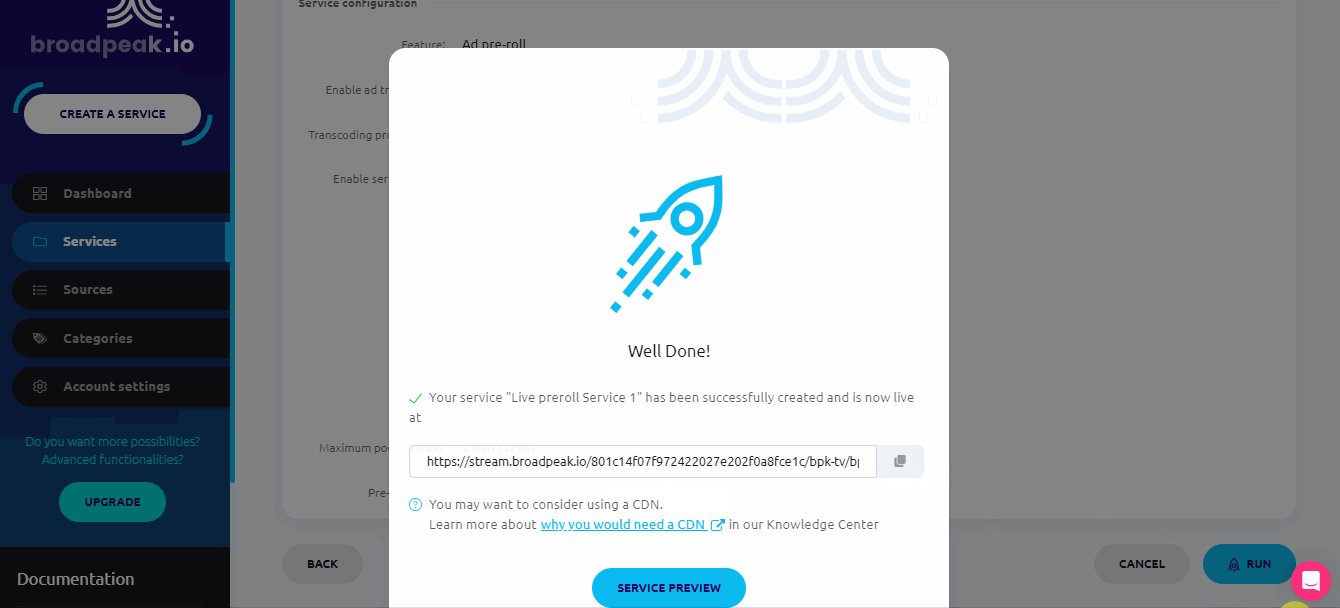
Previewing your Service and retrieving the output URL
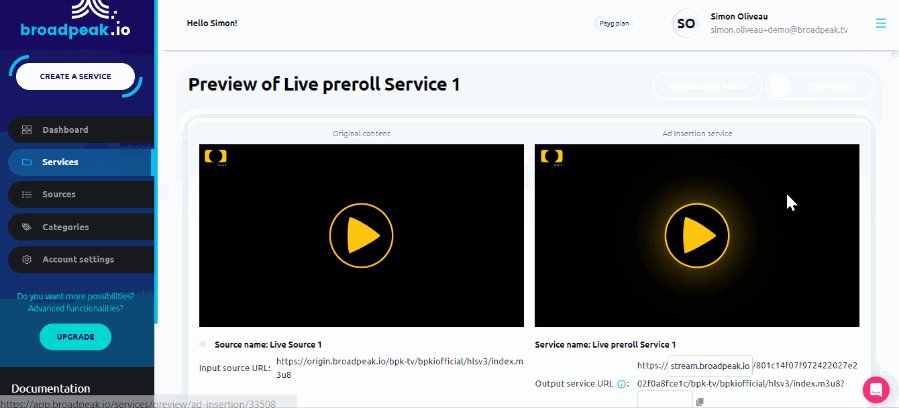
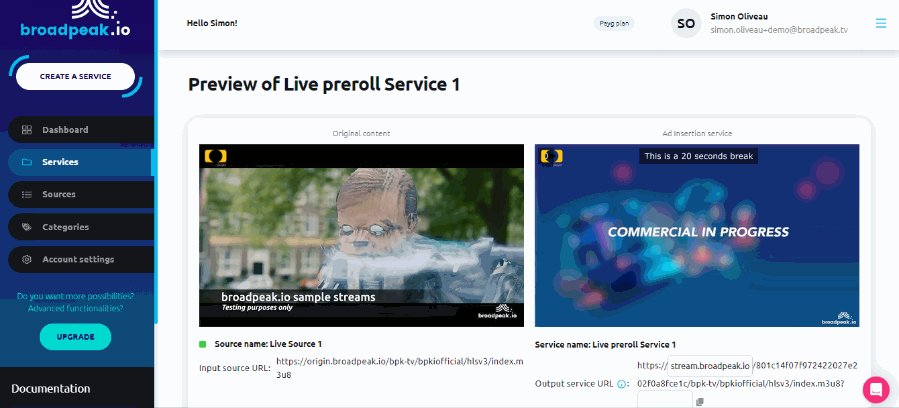
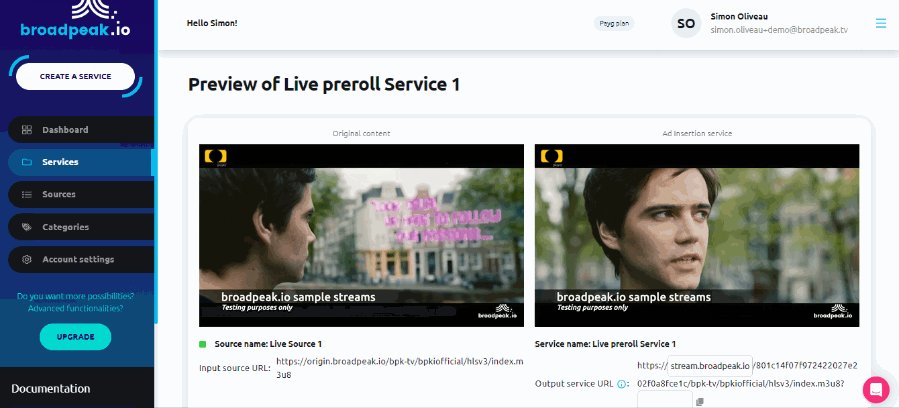
Is our service ready to operate? Let's check that with the Preview page, from your service list.

On the left side, the Preview page streams the original live Source, and on the right side, it displays the manipulated streams with the ad inserted before the live content. The ad replaces the original content in the manipulated stream, so when the output url switches to the live, both streams are aligned.
The output service URL can be used in any other web video player.
ImportantThe very first time the platform gets in touch with an ad that needs to be transcoded, the transcoding processs may take a few seconds. To guarantee a good user experience, the insertion won't happen during this transcoding period. So you may have to reload the preview page a few seconds after your first try to be able to see the pre-roll ad insertion in the output stream.
Video tutorial
You want the same story but in our video tutorial? Here it is!
Updated 5 months ago
